
Me acuerdo, que de camino desde la Facultad a mi casa, lo vi colgado detrás del cristal del escaparate de un kiosko. Inicialmente me llamó la atención su título y las frases "Entra en una dimensión desconocida", "Imágenes planas en 3D". La portada mostraba una gran imagen con unos extraños motivos en color. La curiosidad pudo más y entre en el kiosko y me compré el libro. Éste estaba formado principalmente por páginas llenas de extrañas imágenes, una en cada página. En algunas se veían pequeños dibujos totalmente identificables en 2D, como uno en el que se veían una serie de flores rojas, muy parecidas unas a otras. Yo de momento, no entendía bien de que iba el libro, tal vez era una broma, tal vez me habían estafado. Aunque poco, también traía algo de texto, donde se daban unas sencillas instrucciones sobre como proceder para ver las imágenes en 3D que se encontraban escondidas en el libro.
Procedí a seguir las instrucciones, pero allí no se veía nada de los prometido. No sabía que es lo que tenía que hacer exactamente, pero en una de estas, como por arte de magia la imagen pareció cobrar un brillo especial. Costaba mantener la vista en aquella posición, no se si bizqueaba o estaba estrábico. Comencé a fijarme con más atención y entonces voilá, allí estaba un objeto en 3D (estampado con el mismo motivo que se veía impreso en la página) flotando en medio de aquella caja (o tal vez habitación) que se abría hacia dentro de la página. Seguía sin comprender que es exactamente lo que tenía que hacer, pero comencé a ver página tras página y en todas había un objeto en 3D. Algunos costaba un poco más de trabajo llegar a verlos que otros, pero al final llegué a verlos todos. Hoy día no me cuesta ningún trabajo ver estas imágenes conocidas con el nombre de "estereogramas".
Tras ver las imágenes, no me cansé de enseñárselas a mi familia, amigos y compañeros de Departamento en la Facultad. Recuerdo que una amiga y compañera en el Departamento dedicaba parte de su tiempo en ir a la cárcel de Villabona a dar clases (gratuitamente) de matemáticas a los presos allí encerrados. Supongo que maravillada por lo que se veía en el libro me lo pidió para llevárselo a sus alumnos, para que también pudiesen disfrutar de él. Me hizo gracia, el que a la vuelta me comentase que uno de ellos le dijo algo así como "No te da miedo engañar así a gente tan peligrosa como nosotros" (evidentemente, el comentario era en plan broma). Y es que desgraciadamente, no todo el mundo es capaz de ver este tipo de estereogramas. Personalmente creo que en muchos casos es por falta de entrenamiento, de credulidad o de las dos cosas.
Pero, ¿qué es un estereograma?
Un estereograma es una ilusión óptica, basada en la capacidad que tienen los ojos de captar imágenes desde distintos puntos de vista. Esas perspectivas diferentes son captadas de tal forma por el cerebro, que pareciera ser una imagen tridimensional. Pueden ser impresas en papel o vistas en el monitor del ordenador (a diferencia de los hologramas) y no requieren "lentes 3D" ni ningún otro equipamiento adicional.
El principio del método reside en la Visión Estereoscópica. Si miramos al plano de la imagen directamente, sólo veremos una textura plana. La imagen virtual en 3D se forma cuando los ojos se enfocan delante (visión cruzada, bizqueando) o detrás (visión paralela) del plano de la imagen.
Como nuestros ojos no están acostumbrados a hacer semejante cosa (ellos tienden naturalmente a enfocar sobre la imagen), se requiere un poco de entrenamiento para aprender a verlos. Algunas personas los ven casi instantáneamente, a otras les lleva más tiempo y otras no los pueden ver por defectos visuales. Pero una vez que el sistema visual aprende la técnica, las imágenes se ven sin esfuerzo.
¿Qué técnicas puedo utilizar para verlos?
Existen varias técnicas, pero sólo explicaré, las que considero más importantes.
La primera (válida para visión paralela), se trata de poner el papel o el monitor a una distancia de unos 40-50 cm, y enfocar la vista por detrás de esta distancia a otros 40-50 cm (es un poco como relajar la vista, como si estuviésemos mirando al horizonte). Esto puede ser un poco costoso inicialmente, pero con un poco de paciencia al final se consigue.
En una segunda técnica (válida para visión paralela), se puede tomar una transparencia (o acetato, o vidrio) y apoyarlo sobre el papel o el monitor. Al fijar la vista sobre la imagen, debes intentar ver el reflejo de tu propio rostro (regular la orientación e iluminación de manera que el reflejo no estorbe demasiado la visión del estereograma, pero puedas ver el contorno de la cara).
Para este tercer método (válido para visión paralela) deberemos poner el papel o el monitor junto a los ojos, pegado a la cara (naturalmente, no verás nada pues no serás capaz a enfocar la imagen). Empieza a alejar lentamente la cara hasta unos 40 o 50 cm, manteniendo la vista relajada, y no forzarla a concentrarla sobre el papel. Probar una y otra vez hasta conseguirlo.
En un cuarto método (válido para visión cruzada), deberemos ponernos enfrente a la imagen con un dedo muy cerca del puente de nuestra nariz. Tendremos que mirar hacia nuestro dedo, con lo que estaremos bizqueando. Deberemos ir alejando el dedo poco a poco de nuestra nariz y acercándolo al plano de la imagen, hasta que en dicha imagen, con nuestra vista periférica, comencemos a percibir el objeto en 3D, en ese momento podemos quitar el dedo.
¿Cómo funciona un estereograma?
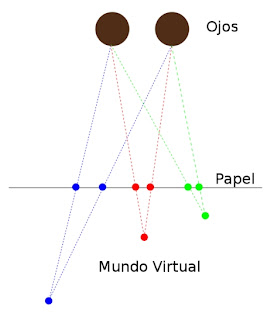
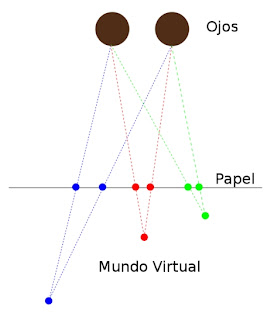
Al pintar dos puntos en el papel o la pantalla separados una cierta distancia en horizontal (2 ó 3 cm) con un mismo color (como por ejemplo el rojo) y si convencemos a nuestros ojos para que uno mire a uno de los puntos y el otro al otro punto (como se ve en la figura adjunta, válida para visión paralela), el cerebro interpretará que los dos puntos rojos que cada ojo ve, corresponden a un único punto rojo que se encontrará a una cierta distancia detrás del papel o la pantalla. Si la distancia entre los dos puntos es mayor (puntos azules), la distancia a la que el cerebro interpretará que está será más alejada, ocurriendo lo contrario si los puntos están a una distancia menor (puntos verdes). De esta forma repitiendo los colores a distancias calculadas, se formará una textura que engañará a nuestro sistema visuo-cerebral y generará la ilusión de un mundo virtual detrás del papel o la pantalla.
 ¿Como podemos hacer un estereograma?
¿Como podemos hacer un estereograma?
En primer lugar indicar que el método indicado en este artículo es autoría de
Kapil Hari Paranjape (Copyright © 2004, Kapil Hari Paranjape), si bien con algunas pequeñas modificaciones que he considerado adecuadas de cara a facilitar la elaboración del estereograma.
La explicación dada aquí se referirá principalmente a la realización del estereograma en el sistema operativo Linux, concretamente con la distro Ubuntu (no obstante se propondrán alternativas para su realización con el sistema operativo Windows). El software requerido para llevar a cabo este método (en Ubuntu) es:
- Blender 3D (También existe versión para Windows)
- GIMP (También existe versión para Windows)
- StereoGraph (para Windows se puede utilizar el programa Stereogram Explorer, que puede ser descargado desde la página: http://www.aolej.com/).
Para la instalación de estos programas en Ubuntu, sobre un ordenador conectado a Internet, deberíamos ejecutar sobre un
Terminal los siguientes comandos:
$ sudo apt-get install blender gimp stereograph
Está claro que si por ejemplo ya tenemos instalado Blender o GIMP, podemos quitar estos programas de la línea de comandos anterior.
Para la ejecución de los programas Blender y GIMP, se pueden buscar en el menú de aplicaciones gráficas, de forma similar a como se hace para Windows (con el botón Inicio/Todos los programas).
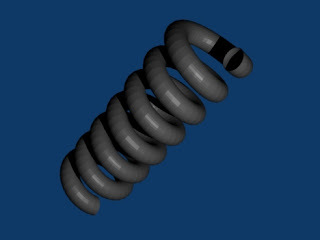
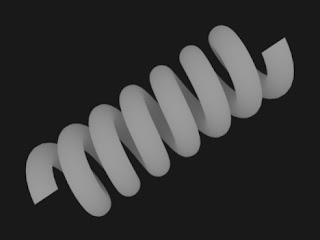
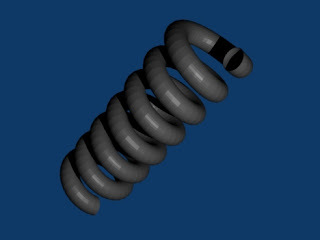
El siguiente paso para la generación del estereograma sería la creación de un modelo que será el que se vea finalmente en el estereograma (yo mostraré las imágenes finales en las que se ha aplicado este método sobre el siguiente ejercicio propuesto en el libro "Blender. Curso de Iniciaición" de Mercé Galán). Aquí no entraremos a explicar como se hace este ejercicio, puesto que el método puede ser aplicado sobre cualquier modelo que creemos en Blender. El modelo sobre el que aplicaremos la creación del estereograma será por tanto el mostrado en la imagen siguiente.

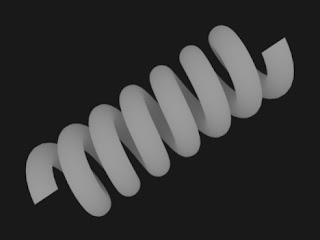
Después de la modelización con Blender, renderizaremos un mapa de profundidad de dicho modelo. Para ello vamos a utilizar el mismo programa, Blender. El mapa de profundidad se comienza utilizando una textura sobre el modelo.
Para ello pulsaremos la tecla
F5 para obtener el menú
Shading, con la opción
Material Buttons. Iremos a la pestaña
Links and Pipeline, en su parte superior podemos ver el texto "
Link to Object", justo debajo tenemos un botón que nos permite desplegar un menú donde elegiremos la opción
ADD NEW, con lo que aparecerá un material denominado
Material.001. Ahora nos iremos hacia la derecha a la pestaña
Texture. Si no existe ninguna textura en los botones de la izquierda de esta pestaña la añadiremos pulsando sobre la opción
ADD NEW del desplegable. En caso de que ya exista, marcarlo con una señal de verificación sobre el botón de la izquierda del botón
TEX. A continuación pulsar el botón
F6, con lo que iremos a
Texture buttons (botón con aspecto de piel de leopardo). Aparecerá un nuevo conjunto de menús. En la pestaña
Texture, iremos al menú desplegable
Texture Type, donde elegiremos la opción
Blend. Aparecerá a la derecha una nueva pestaña denominada
Blend.
Volveremos al menú
Material Buttons pulsando
F5 (o seleccionaremos el botón con la esfera roja). Seleccionaremos la pestaña
Map Input. Esta pestaña nos muestra los datos de entrada que son usados para determinar la variación en el material que forma la textura. Seleccionar el botón
Glob, que hace que las coordenadas globales sean los datos de entrada para la textura. Además, seleccionaremos el primer botón
Z (próximo a la opción
Size X). También seleccionaremos los botones en blanco próximos a las opciones
Size Y y
Size Z. Este paso le adjudica a la coordenada
Z de los mapas de textura la coordenada
X de un degradado lineal.
Ahora seleccionaremos este degradado lineal como salida. Vamos al menú
Map To del extremo derecho. Deseleccionamos
Col (para color) y seleccionamos
Emit con el objetivo de que la textura emita luz en proporción a su cordenada
Z (que es la coordenada que mide la distancia de la cámara y que situaremos posteriormente en el lugar adecuado). También debemos seleccionar el botón
No RGB para que el degradado sea en escala de grises de negro a blanco.
Como dijimos antes, la cámara aún no está situada en el lugar adecuado. Pasaremos a vista superior (
Top) pulsando sobre el botón
7/Inicio en el teclado numérico. Situaremos el cursor 3-d en el origen (asegurarse que está en el origen en todas las vistas, pulsando sobre las teclas
1/Fin y
3/Avpág del teclado numérico). Volvemos de nuevo a la vista superior (
Top) como hicimos antes y añadimos una nueva cámara pulsando sobre la
barra espaciadora del teclado y pulsando
Add/Camera sobre el menú que aparece. Ir a la vista frontal (botón
1/Fin) y desplazar la cámara 10 pasos en la dirección
Z pulsando
G, después
Z, e introduciendo posteriormente
10 e
Intro. Si pulsamos sobre el botón
0/Ins del teclado numérico, veremos que la escena aún se está viendo a través de la cámara que inicialmente existía en el escenario. Para pasar a la visión desde la nueva cámara, debemos pulsar la combinación de teclas
Ctrl+0/Ins. Ahora necesitamos ajustar el fondo a un gris oscuro uniforme. Para ello pulsamos
F5, lo que nos lleva a los menús
Shading, y elegimos el botón de submenú
World buttons. Aquí vamos a la pestaña denominada
World, donde pulsaremos sobre los números que están junto a las opciones
HoR,
HoG y
HoB, y las ajustamos a
0.1. Pulsando sobre el botón
F12 podremos ver el mapa de profundidad que deberemos ajustar un poco más.
Eliminaremos la fuente de iluminación que tenemos desde el principio del modelado.
Primero perfeccionaremos el rendering. Pulsaremos
F10 para mostrar el menú
Scene/Render buttons. En la pestaña
Render deseleccionaremos los botones
Shadow y
EnvMap. Seleccionaremos un rendering con al menos
75%, con el fin de ver las cosas más claramente. Es muy importante seleccionar el botón
OSA (para el sobremuestreo/anti-aliasing) lo que hará a los objetos ser suaves. Finalmente seleccionaremos el formato de salida en la pestaña
Format. Elegiremos un formato
Targa Raw en lugar del que viene por defecto,
Jpeg. También pulsaremos el botón
BW puesto que la salida será en escala de grises. Dejaremos la imagen a un tamaño de 640x480 píxeles. Para hacer esto modificaremos los parámetros
SizeX a
640 y
SizeY a
480.
Estos pasos darán un mapa de profundidad razonable. Sin embargo, en el caso de desear mejorar el resultado un poco más, si el objeto tiene la parte más oscura demasidado oscura, se puede hacer que el material emita un poco más de luz aumentando el valor de
Emit en la pestaña
Shaders (para llegar hasta aquí pulsar
F5 para que salgan las pestañas correspondientes a
Shading/Material Buttons) por ejemplo hasta
0.2 o más. Además en la pestaña
Map Input podemos modificar
ofsX a un valor
0.3 y
sizeX a
0.7. La experiencia me ha llevado a ver que debemos experimentar con los ajustes de los parámetros citados en este párrafo para llegar a conseguir un renderizado del mapa de profundidad que nos sirva adecuadamente para hacer el estereograma y que se vea adecuadamente.
Cuando estemos satisfechos con el rendering, iremos al menú
File (en la esquina superior izquierda de la ventana de Blender) y pulsaremos sobre el comando
Save Image, le damos un nombre y procedemos a guardarlo, con lo que se creará un archivo con extensión
.tga. Si necesitamos guardar también el archivo
.blend, volvemos al mismo menú
File y pulsamos sobre el comando
Save, le damos un nombre y guardamos. Con esto se termina la parte correspondiente al programa Blender y pasamos a generar la textura que utilizaremos para crear el estereograma. El mapa de profundidad obtenido aplicando este método a la imagen que mostré antes (con algún cambio en la posición de la cámara) es el que puede verse en la imagen siguiente.




















 Me acuerdo, que de camino desde la Facultad a mi casa, lo vi colgado detrás del cristal del escaparate de un kiosko. Inicialmente me llamó la atención su título y las frases "Entra en una dimensión desconocida", "Imágenes planas en 3D". La portada mostraba una gran imagen con unos extraños motivos en color. La curiosidad pudo más y entre en el kiosko y me compré el libro. Éste estaba formado principalmente por páginas llenas de extrañas imágenes, una en cada página. En algunas se veían pequeños dibujos totalmente identificables en 2D, como uno en el que se veían una serie de flores rojas, muy parecidas unas a otras. Yo de momento, no entendía bien de que iba el libro, tal vez era una broma, tal vez me habían estafado. Aunque poco, también traía algo de texto, donde se daban unas sencillas instrucciones sobre como proceder para ver las imágenes en 3D que se encontraban escondidas en el libro.
Me acuerdo, que de camino desde la Facultad a mi casa, lo vi colgado detrás del cristal del escaparate de un kiosko. Inicialmente me llamó la atención su título y las frases "Entra en una dimensión desconocida", "Imágenes planas en 3D". La portada mostraba una gran imagen con unos extraños motivos en color. La curiosidad pudo más y entre en el kiosko y me compré el libro. Éste estaba formado principalmente por páginas llenas de extrañas imágenes, una en cada página. En algunas se veían pequeños dibujos totalmente identificables en 2D, como uno en el que se veían una serie de flores rojas, muy parecidas unas a otras. Yo de momento, no entendía bien de que iba el libro, tal vez era una broma, tal vez me habían estafado. Aunque poco, también traía algo de texto, donde se daban unas sencillas instrucciones sobre como proceder para ver las imágenes en 3D que se encontraban escondidas en el libro. ¿Como podemos hacer un estereograma?
¿Como podemos hacer un estereograma? Después de la modelización con Blender, renderizaremos un mapa de profundidad de dicho modelo. Para ello vamos a utilizar el mismo programa, Blender. El mapa de profundidad se comienza utilizando una textura sobre el modelo.
Después de la modelización con Blender, renderizaremos un mapa de profundidad de dicho modelo. Para ello vamos a utilizar el mismo programa, Blender. El mapa de profundidad se comienza utilizando una textura sobre el modelo.
 A continuación pasamos a utilizar el programa Stereograph. Para ello, abrimos un terminal a través del menú Aplicaciones/Accesorios/Terminal. Cambiamos al directorio donde se encuentren las imágenes (supongamos que están en /home/usuario/imagenes/). Para ello escribiremos en el Terminal:
A continuación pasamos a utilizar el programa Stereograph. Para ello, abrimos un terminal a través del menú Aplicaciones/Accesorios/Terminal. Cambiamos al directorio donde se encuentren las imágenes (supongamos que están en /home/usuario/imagenes/). Para ello escribiremos en el Terminal: