sábado, 20 de diciembre de 2008
Feliz Navidad

miércoles, 29 de octubre de 2008
Publicadas las versiones 2.48 y 2.48a de Blender
 El pasado 14 de Octubre de 2008 veía la luz la versión 2.48 de Blender. Sólo unos pocos días después, el día 23 teníamos una nueva versión, en la que se corregían unos bugs detectados en la versión anterior.
El pasado 14 de Octubre de 2008 veía la luz la versión 2.48 de Blender. Sólo unos pocos días después, el día 23 teníamos una nueva versión, en la que se corregían unos bugs detectados en la versión anterior. Esta versión de Blender incluye todo el desarrollo procedente de los proyectos Blender Game Engine (Máquina de Juegos de Blender) y del Apricot Open Game “Yo Frankie!”, con una mejor funcionalidad de la edición lógica de juegos, animación de personajes, y sombreados en tiempo real basados en Blender Material. Y como sorpresa de último momento, una actualización de física Bullet con soporte Softbody.
Esta versión también posee como novedad soporte para Windows de 64 bits, Grease Pencil para anotaciones en fase de boceto, renderizado Sol/Cielo/Atmósfera, nuevos modificadores y una mejora en el editor de textos con soporte Phyton API, entre otras novedades.
Podéis descargaros la nueva versión de Blender desde aquí. Tenéis versiones para los sistemas operativos Linux de 32 y 64 bits, Windows de 32 y 64 bits, Mac OS X y Solaris.
Publicado el número 18 de BlenderArt Magazine en inglés
 El pasado 11 de Octubre de 2008 ha salido publicado el número 18 de la revista on-line BlenderArt Magazine. Se trata de un número dedicado a los espacios donde se desarrollan las escenas creadas con Blender. En la misma podemos destacar los tutoriales sobre como realizar diferentes medioambientes, entre los que podemos destacar las creaciones de “Una Gran Ciudad para un Juego”, “Un Terreno de Fantasía” y “La Escena de un Sueño”. Acompañando a estos trabajos nos encontraremos con algunos otros artículos interesantes, así como la Galería, en la que podemos ver una amplia variedad de trabajos desarrollados con Blender por diferentes artístas digitales de todo el mundo.
El pasado 11 de Octubre de 2008 ha salido publicado el número 18 de la revista on-line BlenderArt Magazine. Se trata de un número dedicado a los espacios donde se desarrollan las escenas creadas con Blender. En la misma podemos destacar los tutoriales sobre como realizar diferentes medioambientes, entre los que podemos destacar las creaciones de “Una Gran Ciudad para un Juego”, “Un Terreno de Fantasía” y “La Escena de un Sueño”. Acompañando a estos trabajos nos encontraremos con algunos otros artículos interesantes, así como la Galería, en la que podemos ver una amplia variedad de trabajos desarrollados con Blender por diferentes artístas digitales de todo el mundo. Para descargar el número podéis dirigiros a la página oficial de la revista, pulsando aquí.
sábado, 4 de octubre de 2008
Publicado el número 3 de BlenderArt Magazine en Español
 Aunque aún no hemos publicado la traducción al español del número 2 de la revista BlenderArt Magazine, ya tenéis aquí el número 3. El motivo por el cual aún no se ha publicado el número 2 es que el maquetador ha tenido problemas con el disco duro de su ordenador y ha tenido que retomar de nuevo la maquetación y parte de la traducción. De todas forma no os preocupeis que creo que pronto estará publicado también el número 2.
Aunque aún no hemos publicado la traducción al español del número 2 de la revista BlenderArt Magazine, ya tenéis aquí el número 3. El motivo por el cual aún no se ha publicado el número 2 es que el maquetador ha tenido problemas con el disco duro de su ordenador y ha tenido que retomar de nuevo la maquetación y parte de la traducción. De todas forma no os preocupeis que creo que pronto estará publicado también el número 2. Respecto a este número 3, como podéis ver en la portada, el objetivo de este ejemplar es la Renderización.
Bueno, espero que disfrutéis de este ejemplar y difundirlo todo lo que podáis. ¡Ah! y como siempre, si alguien más quiere colaborar en la traducción será bienvenido.
Para poder conseguir el número 3 de BlenderArt Magazine en español pulsar aquí.
sábado, 30 de agosto de 2008
3D en el sonido
 Como véis muy parecido a una cabeza humana real. Esta cabeza está preparada para reproducir el proceso auditivo humano lo más realmente posible. Una vez tenemos las secuencias de sonido, éstas son combinadas y se les aplica un algoritmo denominado CETERA, siendo emitido el resultado por un único canal.
Como véis muy parecido a una cabeza humana real. Esta cabeza está preparada para reproducir el proceso auditivo humano lo más realmente posible. Una vez tenemos las secuencias de sonido, éstas son combinadas y se les aplica un algoritmo denominado CETERA, siendo emitido el resultado por un único canal. En palabras de Zucarelli, “La holofonía llega más al cerebro que al oído, porque genera sensaciones acústicas más profundas que la propia percusión del sonido”. Dice que el oído es un emisor de sonido, que produce un sonido de referencia que se combina con el sonido que entra al oído, dando lugar a un patrón de interferencia que es detectado y analizado por el cerebro. De ésta forma deduce la dirección de donde viene el sonido.
Bueno, todo esto parece bastante complicado y en Internet podéis encontraros con más y mejor información. Pasemos pues a escuchar una muestra de ésta tecnología, que desde mi punto de vista es todo un arte, con el que podéis llegar a tener la sensación, escuchando por un par de auriculares (obligado para tener el sonido de forma adecuada), de que el sonido viene de diferentes direcciones, izquierda, derecha, arriba, abajo… según el caso. El resultado: El sonido generado más real que he oído nunca. Aquí teneís la grabación “El peluquero virtual”. ¡Ah!, y no os olvidéis de poneros los cascos y cerrar los ojos para percibir mejor.
miércoles, 27 de agosto de 2008
Blender 2.47 ya está publicado
 El pasado 23 de Agosto de 2008 se ha publicado la nueva versión de Blender, la 2.47, que como en casos anteriores puede ser descargada desde la propia página oficial de Blender. Desde aquí podeis realizar la decargar para los sistemas operativo: Linux x86-3, Linux x86-64, Mac OS X, Windows, Solaris y FreeBSD.
El pasado 23 de Agosto de 2008 se ha publicado la nueva versión de Blender, la 2.47, que como en casos anteriores puede ser descargada desde la propia página oficial de Blender. Desde aquí podeis realizar la decargar para los sistemas operativo: Linux x86-3, Linux x86-64, Mac OS X, Windows, Solaris y FreeBSD. Esta versión consiste en una actualización para la estabilización del “Bunny Release”. Las principales novedades que tiene esta versión pueden ser vistas aquí. Y si lo que deseáis es ver vídeos con algunas de las características de Blender podéis pulsar aquí.
miércoles, 13 de agosto de 2008
El proyecto de Traducción de BlenderArt Magazine al Español mencionado en EichNews On-line
 El proyecto de traducción de la revista BlenderArt Magazine al castellano, propuesto desde este blog y su blog mirror ha salido mencionado en la revista venezolana de actualidad informática EichNews On-line. El grupo de traducción de BlenderArt Magazine al español le agradece a los editores de ésta revista tal deferencia en éste su primer número y les desea que la publicación de la misma dure muchos años.
El proyecto de traducción de la revista BlenderArt Magazine al castellano, propuesto desde este blog y su blog mirror ha salido mencionado en la revista venezolana de actualidad informática EichNews On-line. El grupo de traducción de BlenderArt Magazine al español le agradece a los editores de ésta revista tal deferencia en éste su primer número y les desea que la publicación de la misma dure muchos años. Se trata de una revista de reciente creación y gratuita, descargable por internet en dos versiones (inglesa y castellana), en pdf y que puede obtenerse también en dos calidades distintas (32 ó 89 Mb). Este primer número consta de 100 páginas y viene cargado de artículos y entrevistas relacionadas con el mundo de la informática, de lo más interesante. Os recomiendo su lectura.
Ah, otra cosa, aunque no esté relacionada directamente con esta revista, el primer número en castellano de BlenderArt Magazine ya puede descargarse directamente desde su página web. Para ello pulsa aquí.
sábado, 9 de agosto de 2008
¡Ya está disponible el número 1 de BlenderArt Magazine en Español!
 Después de un tiempo de mes y medio desde que comenzamos con el proyecto de traducir BlenderArt Magazine al español, aquí tenemos ya el primer número completamente traducido al castellano. Hoy mismo se ha enviado una copia a Sandra Gilbert, editora de la versión original para que sea colgada en la página oficial de BlenderArt Magazine. Me imagino que el resto de números irá saliendo poco a poco en los próximos días, pues actualmente ya hemos empezado a trabajar en el número 7, y están a punto de caramelo los números 2 y 3.
Después de un tiempo de mes y medio desde que comenzamos con el proyecto de traducir BlenderArt Magazine al español, aquí tenemos ya el primer número completamente traducido al castellano. Hoy mismo se ha enviado una copia a Sandra Gilbert, editora de la versión original para que sea colgada en la página oficial de BlenderArt Magazine. Me imagino que el resto de números irá saliendo poco a poco en los próximos días, pues actualmente ya hemos empezado a trabajar en el número 7, y están a punto de caramelo los números 2 y 3. Pero voy a dejarme de tanto rollo y si de véras deseáis decargar este número en castellano, pulsa aquí (¡¡¡Mil disculpas, este enlace ya ha sido actualizado para que podáis descargar la revista!!!). En nombre del equipo de traductores esperamos que disfrutéis con él. Aprovecho la ocasión para volver a solicitar cualquier ayuda que podáis prestar al equipo. Si queréis uniros al Grupo de “Traducción BlenderArt Magazine al español” podéis poneros en contacto conmigo a través de este mismo blog (dejándome un mensaje con vuestra dirección de correo electrónico). El equipo actualmente está formado por treinta miembros de por lo menos ocho nacionalidades de habla hispana. Hasta pronto.
sábado, 2 de agosto de 2008
No. 17 de BlenderArt Magazine
 El pasado 29 de julio de 2008 ha salido publicado el número 17 de la revista BlenderArt Magazine.
El pasado 29 de julio de 2008 ha salido publicado el número 17 de la revista BlenderArt Magazine. Quizás os pregunteis que ha pasado con la traducción al castellano que comentaba en mi anterior artículo. Pues bien, estamos a punto de publicar el número 1 de esta interesante revista en castellano.
A raíz de mi contacto con la editora de la revista, Sandra Gilbert, he establecido un grupo de trabajo internacional, con miembros de diferentes países de habla hispana. Actualmente el equipo está formado por veintisiete miembros de más de ocho nacionalidades.
Como digo el número 1 de la revista está a punto de publicarse (yo le hecho una o dos semanas a lo sumo). También tenemos muy avanzados los números 2 y 3 de la revista, y miembros del equipo ya están trabajando también en los números 4 y 5. Así que como véis todo va viento en popa. De todas formas aprovecho la ocasión para solicitar de nuevo a voluntarios para llevar a buen puerto este proyecto. Toda ayuda es poca y además muy bien recibida. Cuántos más seamos más rápido avanzaremos. Así que ¡Ánimo! y únete a nuestro Grupo.
viernes, 20 de junio de 2008
BlenderArt Magazine
 BlenderArt Magazine es una revista electrónica sobre animación 3D con Blender que puede descargarse en formato PDF. Actualmente va por el número 16, cuya portada se muestra en la imagen anterior.
BlenderArt Magazine es una revista electrónica sobre animación 3D con Blender que puede descargarse en formato PDF. Actualmente va por el número 16, cuya portada se muestra en la imagen anterior.Se trata de uno de los mejores recursos sobre Blender que me he encontrado en Internet. En las revistas pueden encontrarse diferentes tutoriales sobre el manejo de Blender.
El pequeño inconveniente que tiene es el encontrarse redactada en inglés, aunque también puede se encontrada en otros idiomas (actualmente en francés, pero sólo hasta el número 9). Actualmente creo que alguien la está traduciendo al turco.
Me he propuesto intentar ir traduciéndola poco a poco, desde el número 1 al castellano, por lo que toda ayuda por quién quiera colaborar será bienvenida. La revista está maquetada en Scribus, del cual tengo alguna experiencia. Así que animo a todos aquellos que quieran colaborar a ponerse en contacto conmigo.
Mundos Digitales, Festival Internacional de Animación, Efectos Especiales y Videojuegos
 Este festival tendrá lugar en Galicia entre los días 1 a 5 de Julio de 2008. Se trata de la séptima edición de este acontecimiento.
Este festival tendrá lugar en Galicia entre los días 1 a 5 de Julio de 2008. Se trata de la séptima edición de este acontecimiento.
Al festival se tiene prevista la asistencia como ponentes entre otros, de:
Juan Buhler, Director de Efectos Técnicos de Pixar Animation Studios. Juan ha trabajado en películas tan conocidas como Ratatouille (Pixar), Antz (DreamWorks), Shrek (DreamWorks), Shrek 2 (DreamWorks) y Madagascar (DreamWorks). Asimismo ha participado en la elaboración de los efectos de WALL-E, película que fué estrenada el pasado 27 de junio.
- Ramón Montoya Vozmediano, Director Técnico de Software de Walt Disney Animation Studios. Ramón ha trabajado en películas como Chicken Little o Encontrando a los Robinsons.
- Miguel Ángel Jiménez, Character SetUp & Rigging Supervisor de Ilion Animation Studios.
Iván Morán, Compositing Supervisor de Framestore CFC. Ha trabajado en la película La Brújula Dorada. - ... (Para el resto, si estáis interesados podéis consultar la página web del festival)
Durante la celebración de este festival tendrán lugar la entrega de los premios de la quinta edición Architectural 3D Awards, considerados los mejores premios a nivel mundial de infoarquitectura.
Aplicación de la tecnología 3D al mundo del Arte - Guernica de Picasso
En esta ocación os traigo un trabajo llevado a cabo por Lena Gieseke, Master en Medios Dramáticos orientada hacia la animación en 3D por ordenador y Directora Técnica en 3D.
Esta semana ha salido publicado en prensa una interpretación en 3D de un cuadro de Pablo Ruíz Picasso, el Guernica, proyecto realizado por esta artista. Se trata de un modelado y animación de esta obra, que le ha llevado unos cuatro meses de trabajo. Para ello ha hecho uso de un programa 3D que, lamentablemente, no es gratuito, Maya. Además también ha utilizado los programas de pago Shake, After Effects y Photoshop.
El impresionante resultado obtenido es el que puede verse en el siguiente vídeo.
viernes, 6 de junio de 2008
Creación de un avatar animado en 3D de forma fácil
En primer lugar nos podríamos preguntar, ¿qué es un avatar (en lo que se refiere a Internet)?
Pues no es más que una imagen, fotografía, dibujo, muñequito ... que se suele utilizar como representación nuestra en Internet. Por ejemplo, cuando escribimos en un foro, o en algunos servicios de correo electrónico y otras aplicaciones de Internet, además de mostrar nuestras “intervenciones” con nuestro nick, también suele utilizarse este avatar como una representación de nosotros, la cual puede ser más o menos ficticia, según nuestros gustos.
Entrando ya en faena, ¿cómo podemos crear nuestro avatar?
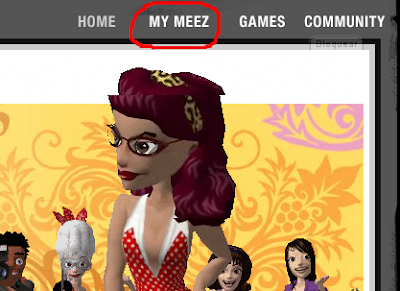
Aquí propongo la creación del mismo utilizando la página web Meez. En primer lugar debemos darnos de alta (proceso que no voy a explicar aquí, pero que es muy sencillo, similar al de otras páginas). Una vez hecho esto y habiendo accedido a nuestra cuenta comenzamos pulsando sobre el menú My Meez.
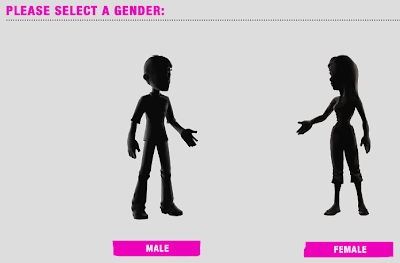
 Esto nos lleva a que elijamos el género del avatar (Masculino o Femenino).
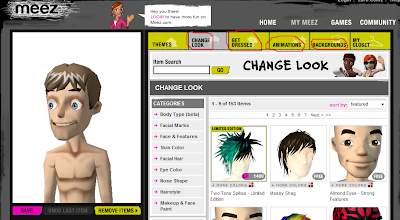
Esto nos lleva a que elijamos el género del avatar (Masculino o Femenino). A partir de aquí, deberemos comenzar a elegir diferentes opciones para el avatar, tales como aspecto (Change Look), ropa (Get Dressed), si le queremos dotar con alguna animación en particular (Animations), o si le queremos poner algún fondo (Backgrounds).
A partir de aquí, deberemos comenzar a elegir diferentes opciones para el avatar, tales como aspecto (Change Look), ropa (Get Dressed), si le queremos dotar con alguna animación en particular (Animations), o si le queremos poner algún fondo (Backgrounds).
Tener en cuenta que algunas de las opciones a elegir son gratuitas (Free), pero otras no (se dispone de una moneda propia de la página denominada coinz).
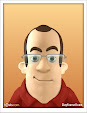
Tras la elección de las diferentes opciones al final he llegado al resultado que podéis ver en la siguiente tira de imágenes (unas animadas y otras no), que espero os gusten.







En Meez están disponibles sus códigos para utilizar en blogs, emails, foros ...
La cantidad de opciones existentes para generar el avatar es grandísima y pueden crearse variantes para distintos eventos (Navidades, vacaciones, reivindicaciones ...) o según nuestros gustos. Así que ya sabéis, ¡¡¡Que comience la diversión!!!
jueves, 22 de mayo de 2008
Blueprints
Son imágenes fotográficas o dibujos de objetos tridimensionales que nos muestran diferentes vistas, frontal, posterior, superior, inferior, lateral izquierda y/o lateral derecha; que nos van a facilitar el realizar un modelado 3D por la técnica de rotoscopia.
A continuación podéis encontrar diferentes enlaces hacia páginas donde pueden conseguirse Blueprints. Iré actualizando enlaces según vaya encontrándome con más sitios interesantes.
- 3D Center
- 3DM3
- 3DModelart
- Airwar.ru
- All Model
- All the World’s Rotorcraft
- Auto Graphisme
- Battlefield
- Boatdesign
- Boat Links
- Car Blueprints
- Catsuka
- Chickslovethecar
- Cygnus X1
- Design Classic Cars
- House Plans
- JP Racing
- Mark Gussin
- Modelismonaval
- Petr Kolouch
- Plan 3-vues
- Plasticyard
- Raymer’s Aircraft Design
- Ride Faster
- RKKA in World War II
- Seawings
- Sloan 3D
- Steelcraft
- Steel Navy
- Surland
- Swaq Valley
- The Blueprints
- The Garaje
- The Nieuport Page
- The Official Site of the Heiszwolf Family
- The Smoking Gun
- Tomtom 3D
- Tutorials 3D
- Virtual Aircraft Museum
- VSRN Online
- Yo Joe!
Blender 2.46 ya está aquí
 Ya ha llegado la versión 2.46 de Blender. Puede descargarse directamente desde su página oficial.
Ya ha llegado la versión 2.46 de Blender. Puede descargarse directamente desde su página oficial.Según comentan en el site oficial de Blender, esta nueva versión viene con una serie de mejoras debidas al trabajo realizado durante los últimos seis meses y el trabajo llevado a cabo en la película de proyecto abierto “Big Buck Bunny“.
Entre las características a destacar de esta nueva versión están un nuevo sistema de partículas con herramientas de pelo y peinado, un sistema de deformación de mallas para la manipulación avanzada de personajes, simulación de telas, un rápido ambiente de oclusión y un nuevo navegador de imágenes, entre otras. Descripciones más detalladas de las mismas pueden verse pulsando aquí.
Y ahora como allí indican, ¡¡¡a divertirse!!!
Por cierto, aquí teneis la película “Big Buck Bunny".
lunes, 19 de mayo de 2008
Práctica 5 del libro de Carlos González Morcillo
En esta ocasión continuamos donde lo habíamos dejado, en la práctica 5. Para la realización de las prácticas de este apartado del libro utilizaremos la versión 2.45 de Blender.
El moldeado del bote es muy sencillo de modelar. Lo único indicar que para realizar el difusor del spray podemos poner otro cilindro que simule el orificio de salida de la pintura al exterior.
En lo referente a la tapadera se puede hacer con el cilindro que se indicaba, al que añadiremos otro cilindro próximo al borde, que duplicaremos por revolución para generar los pequeños bultos en todo su alrededor.
Respecto al apartado Importación de objetos:
En relación al apartado Ajustando Materiales:
Bueno en realidad lo de “… seguir las explicaciones indicadas …” es un decir, puesto que no todas las opciones indicadas están en las mismas pestañas.
En la página 2 de 6 se cita en “Pestaña Material” algunas propiedades de los materiales, que en la versión 2.45 de Blender ahora se encuentran en otra pestaña, la de “Links and Pipeline”. En primer lugar la de los cinco primeros puntos. Las opciones Strands, Full Osa y Wire se encuentran también en la pestaña “Links and Pipeline”.
La opción citada como Spec, realmente es Spe.
En la pestaña Shaders, en la segunda lista desplegable, donde se elige el método de sombreado especular, indicar que según el método utilizado dispondremos de diferentes parámetros. En todos dispondremos del Spec, pero en esta versión 2.45 de Blender no todos los métodos de sombreado especular disponen del parámetro Hard.
En esta misma pestaña, el parámetro denominado Translucency, ahora se llama Tralu.
Los botones Traceable, Shadbuf ahora aparecen en la pestaña “Links and Pipeline”.
El botón que denomina TraShadow realmente muestra el texto TraShad.
El botón Radio ahora aparece en la pestaña “Links and Pipeline”.
Respecto al apartado Creando grupos de vértices:
Tras la creación del material tal y como indica en la Figura 15, yo vuelvo de nuevo a la pestaña Link and Material selecciono allí el nuevo material y lo asigno a la parte superior e inferior del bote. Con lo que esta parte adquiere un color gris perla.
De momento no entiendo muy bien como se pone la textura con la etiqueta al bote, pero supongo que con más ejercicios se irá comprendiendo mejor. Es decir, no entiendo de momento que es lo que se está haciendo en la Figura 16. El caso es que al final la etiqueta sale pegada al bote. Modificando los valores de offset y size se modifica la posición de la textura en la superficie del bote. Yo para que me quede perfectamente situada tengo que poner otros valores diferentes a los que vienen en el texto del ejercicio.
Los valores que yo he tenido que poner son:
- ofsX: 0,190
- ofsY: 0,055
- ofsZ: 0,000
- sizeX: 1,00
- sizeY: 1,25
- sizeZ: 1,00

En relación al apartado Texturizado con UV Mapping:
Para pasar al modo de selección UV, debemos ir a la ventana 3D y con el objeto seleccionado, debemos ir al desplegable que está junto al menú Object. Allí elegimos la opción UV Face Select.
Cuando nos dice que seleccionemos UVs/ LSCM Unwrap en la cabecera de la ventana UV/Image Editor, ahora es seleccionar UVs/ Unwrap, o bien pulsar la tecla E cuando estamos con el ratón sobre la ventana UV/Image Editor.
Cuando exportemos esta disposición de las caras del traje del personaje, y tras cambiar la resolución de 512 a 1024, pulsaremos el botón OK, con lo que la ventana de botones cambiará para permitirnos darle un nombre al archivo de exportación (yo lo he llamado traje.tga) y aceptamos. Después nos tenemos que ir a GIMP y allí le añadiremos los colores y diseño que queramos.
Cuando abramos GIMP y busquemos el archivo para colorearlo, veremos que Blender le ha cambiado el nombre y en lugar de llamarlo traje.tga, ahora se llamará traje_Cube.tga.
Una vez tengamos creada la textura en GIMP, para importarla a Blender, iremos a la ventana UV/Image Editor, en su menú seleccionaremos Image y allí Open…, seleccionamos la imagen traje_Cube.tga y aceptamos. Entonces veremos lo que tenemos en la Figura 28 de la práctica de Carlos González Morcillo.
Con las indicaciones que nos pone el texto de la práctica veremos en la ventana 3D el traje del personaje cubierto por la textura de GIMP. Sin embargo, si deseamos ver esta textura en el modelo del personaje ya renderizado, deberemos crear una textura en la pestaña Texture, de la ventana de botones. A continuación, siguiendo en dicha ventana, nos iremos a Texture buttons. Aquí en la pestaña Texture, nos iremos al desplegable que hay bajo Texture Type y elegiremos Image. Esto hará aparecer una nueva pestaña denominada Image, con un botón denominado Load. Lo pulsaremos y nos aparecerá el listado de archivos, elegiremos el denominado traje_Cube.tga y aceptaremos. Esto hará que en la ventana Preview, la previsualización sea el contenido de ese archivo. Si ahora pulsamos el botón F12, renderizaremos al personaje y lo veremos luciendo el diseño que hayamos creado como textura en GIMP. El resultado que he obtenido es el mostrado en la imagen siguiente.

Operaciones booleanas y modelado con rotoscopia (Ejercicios del libro de Mercè Galán)

Después de estos ejercicios tenemos un apartado sobre precisión numérica, muy útil cuando se quiere trabajar con objetos en los que se requieran medidas exactas.
A continuación, se comienza con el modelado por rotoscopia. Para este apartado Mercè Galán propone un ejercicio basado en otra obra de arte, el Lobo-mesa de Victor Brauner, que podemos ver en la siguiente imagen.

Bueno, en nuestro caso será un Zorro-mesa. Para ello se parte, del modelado de la cabeza del zorro mediante un par de imágenes, bocetos, de la vista frontal y lateral de la cabeza del zorro. Estas imágenes vienen dentro del archivo que puede descargarse desde la página de la editorial del libro, del que ya hablé en un artículo anterior.
Además del modelado por rotoscopia, se realiza el modelado de un ojo y se trata la creación de grupos de vértices (tema de lo más interesante). Se termina modelando la mesa, lo que resulta de lo más sencillo.
El resultado obtenido de momento a la espera de la aplicación de materiales y partículas (que tendrá lugar en un bloque posterior) es el que podemos ver en la imagen que viene a continuación. Y vamos por la página 173 del libro.

sábado, 15 de marzo de 2008
Una incursión de las 3D en el mundo de la repostería
En este artículo voy a hablar de un periférico de salida, un equivalente a una impresora en el mundo de las 2D. Se trata por tanto de una impresora 3D.
La primera vez que ví una impresora de este tipo fue en un episodio de CSI Nueva York. Se trataba de reproducir una bala, que si no recuerdo mal, su original se encontraba alojada en el interior de un caballo, al cual no se quería sacrificar para sacarla. Tal bala se reprodujo a partir de imágenes de radiografías o imágenes de resonancia magnética nuclear (no recuerdo cuales). El resultado fue lo que puede verse en el siguiente vídeo.
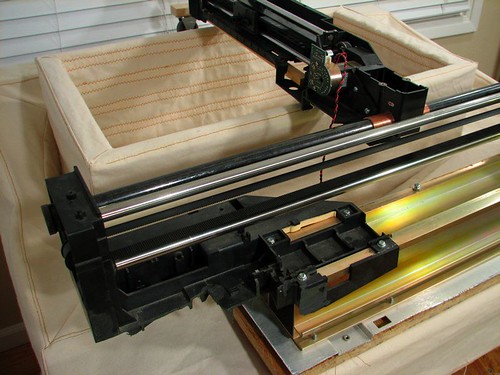
La impresora sobre la que voy a escribir a continuación es el resultado del denominado "The CandyFab Project". Se trata de un proyecto de construcción de una impresora 3D DIY (Do It Yourself, Házlo tu mismo). El funcionamiento sería en parte similar al visto en el vídeo anterior, sustituyendo el "polvo" que allí se utilizaba por azúcar granulado y la inyección de un líquido en la anterior por aire caliente. La impresora en sí tiene un aspecto como el mostrado en la imagen siguiente.

Se trata de una impresora con un volumen de 61 x 34 x 23 cm, con una resolución programada de 1000 pasos en la dirección axial (es decir, de arriba a abajo, la base sobre la que se deposita el azúcar granulado es móvil). El tamaño efectivo del píxel está en 2 - 5 mm. Se trata por tanto de una impresora con una resolución bastante baja, que permitiría hacer esculturas de azúcar de un buen tamaño. En otras palabras, no se trata de una impresora para hacer prototipos con mucha precisión. Está construida a partir de materiales reciclados, entre los que se encuentran partes de la estructura de impresoras y plotters, así como motores de estos mismos equipos.
Como comenté antes, el medio de impresión es azúcar granulado. Un material con muy buenas características, que es barato (en comparación con los utilizados por otras impresoras 3D), fácil de obtener, apreciado por los niños (y podríamos decir también por los dentistas), soluble en agua, carente de toxicidad o peligrosidad, lo suficientemente rígido tras haber sido sometido a fundición, ...
Los creadores de este ingenio también confían en las interesantes posibilidades de esta tecnología en el mundo de la alimentación.
Respecto a su funcionamiento, es del todo similar al de otras impresoras 3D, puesto que trabaja con el apilamiento de capas de imágenes 2D. Se comienza con una base plana de azúcar granulado, sobre la que se funde de forma selectiva una imagen en 2D. Para ello se emplea un haz estrecho y dirigido de aire caliente, que fundirá los granos de azúcar. Posteriormente, se añade una nueva capa de azúcar granulado, sobre la que se imprime la siguiente imagen 2D, de forma que se fusione con la capa anterior. Este proceso vuelve a repetirse de nuevo una y otra vez hasta que finalmente obtendremos una imagen tridimensional, de azúcar fundido, enterrada en azúcar granulado (que será reutilizada para la construcción del siguiente modelo). Algunos de los modelos impresos siguiendo esta tecnología podemos verlos en las siguientes imágenes.


El desarrollo de esta impresora 3D ha supuesto el empleo de diversas disciplinas entre las que podemos citar: control de movimiento, carpintería, programación de microcontroladores, costura, ingeniería inversa, electrónica analógica, modelización 3D y programación informática.
En la parte relativa al software, se comienza con la utilización de algún programa que nos permita modelar un objeto en 3D. Aquí puede utilizarse como uno de tales programas, Blender. El modelo generado en éste, debería ser posteriormente importado en POV-Ray (software gratuito) y renderizado en un conjunto de imágenes 2D, que son las que finalmente se enviarán a la impresora 3D. Estas imágenes 2D serán mapas de bits en blanco y negro, y cuando se envían a la impresora, el fusor de azúcar se activará cuando encuentra píxeles negros, mientras que permanecerá inactivo con los píxeles blancos. A continuación podemos ver unas imágenes que muestran el funcionamiento de esta impresora.



A través de la siguiente animación tal vez pueda comprenderse fácilmente la generación de estas "esculturas", una cadena de caramelo.


Por último indicar que esta tecnología puede ser aplicada a otro tipo de materiales, a parte del azúcar, como por ejemplo algunos tipos de plásticos, obteniendo modelos similares a los vistos hasta ahora en azúcar. Un par de ejemplos pueden verse en éstas imágenes.


Para aquellas personas más interesadas en este tipo de tecnología les recomiendo visiten la página web del proyecto CandyFab, donde podrán ampliar muchos más datos de los aquí expuestos.
sábado, 8 de marzo de 2008
Modelado de una bombilla del libro de Mercè Galán
 Posteriormente, en el libro se hacen unas composiciones, de las que la que podemos ver en la imagen siguiente es un ejemplo. Y ya vamos por la página 144.
Posteriormente, en el libro se hacen unas composiciones, de las que la que podemos ver en la imagen siguiente es un ejemplo. Y ya vamos por la página 144.
Nuevas expectativas en España para la Animación en 3D
Acabo de leer en el portal Noticias.com, dedicado a la Economía y las Nuevas Tecnologías, que se acaba de inaugurar a finales del pasado mes de febrero un laboratorio relacionado con las tecnologías audiovisuales y la realidad virtual, único en el sur de Europa por sus dimensiones y equipamiento. Su nombre es Medialab La Salle, pertenece a la Universidad Ramón Llull y ha supuesto una inversión de 1 millón de euros.
El laboratorio utiliza las últimas tecnologías de Motion Capture, consistente tal y como dice la traducción de este término en la captura de movimiento. Tecnología similar a la utilizada entre otras películas en los largometrajes de la trilogía de El Señor de los Anillos, para la animación del personaje Gollum.
En palabras del Director de este laboratorio, Richard Herbert, “esta instalación puede dar servicio a múltiples sectores, pero seguramente los más destacados son los medios de comunicación, la industria de videojuegos, la animación, la biomecánica, o incluso otras empresas para usarlo en sus proyectos de marketing o publicidad”. Un ejemplo, de como funciona este tipo de tecnología puede verse en el vídeo siguiente.
Los costes por los servicios ofrecidos rondarán los 3000 ó 4000 €/jornada. Según indican, la realización de un cortometraje de animación de unos 10 minutos podría suponer un uso de las instalaciones de no más de cuatro jornadas, lo cual es considerado como un tiempo récord.
El corto vídeo que muestro a continuación, está realizado utilizando la tecnología Motion Capture, y muestra a un rinoceronte bailando flamenco. Se trata de un vídeo procedente de Siggraph'06, del autor Debbie Deas. Espero que os divierta.
En declaraciones de Raúl Herrero, Jefe de Proyecto y Programador Jefe de la empresa se videojuegos Arvirago, durante la presentación del laboratorio, "en el sector de la animación en 3D hacen falta muchos profesionales que sean capaces de responder a las necesidades de la industria, y en España tenemos muy poquitos". Lo cual hace pensar en que actualmente una formación adecuada en este tipo de tecnologías, puede ser un puente abierto al mundo laboral.
martes, 4 de marzo de 2008
Modelado de una fuente en espiral del libro de Mercè Galán

lunes, 3 de marzo de 2008
Modelar con superficies de revolución del libro de Mercè Galán






Como crear estereogramas como los de "El Ojo Mágico" con Blender, GIMP y StereoGraph
 Me acuerdo, que de camino desde la Facultad a mi casa, lo vi colgado detrás del cristal del escaparate de un kiosko. Inicialmente me llamó la atención su título y las frases "Entra en una dimensión desconocida", "Imágenes planas en 3D". La portada mostraba una gran imagen con unos extraños motivos en color. La curiosidad pudo más y entre en el kiosko y me compré el libro. Éste estaba formado principalmente por páginas llenas de extrañas imágenes, una en cada página. En algunas se veían pequeños dibujos totalmente identificables en 2D, como uno en el que se veían una serie de flores rojas, muy parecidas unas a otras. Yo de momento, no entendía bien de que iba el libro, tal vez era una broma, tal vez me habían estafado. Aunque poco, también traía algo de texto, donde se daban unas sencillas instrucciones sobre como proceder para ver las imágenes en 3D que se encontraban escondidas en el libro.
Me acuerdo, que de camino desde la Facultad a mi casa, lo vi colgado detrás del cristal del escaparate de un kiosko. Inicialmente me llamó la atención su título y las frases "Entra en una dimensión desconocida", "Imágenes planas en 3D". La portada mostraba una gran imagen con unos extraños motivos en color. La curiosidad pudo más y entre en el kiosko y me compré el libro. Éste estaba formado principalmente por páginas llenas de extrañas imágenes, una en cada página. En algunas se veían pequeños dibujos totalmente identificables en 2D, como uno en el que se veían una serie de flores rojas, muy parecidas unas a otras. Yo de momento, no entendía bien de que iba el libro, tal vez era una broma, tal vez me habían estafado. Aunque poco, también traía algo de texto, donde se daban unas sencillas instrucciones sobre como proceder para ver las imágenes en 3D que se encontraban escondidas en el libro.Procedí a seguir las instrucciones, pero allí no se veía nada de los prometido. No sabía que es lo que tenía que hacer exactamente, pero en una de estas, como por arte de magia la imagen pareció cobrar un brillo especial. Costaba mantener la vista en aquella posición, no se si bizqueaba o estaba estrábico. Comencé a fijarme con más atención y entonces voilá, allí estaba un objeto en 3D (estampado con el mismo motivo que se veía impreso en la página) flotando en medio de aquella caja (o tal vez habitación) que se abría hacia dentro de la página. Seguía sin comprender que es exactamente lo que tenía que hacer, pero comencé a ver página tras página y en todas había un objeto en 3D. Algunos costaba un poco más de trabajo llegar a verlos que otros, pero al final llegué a verlos todos. Hoy día no me cuesta ningún trabajo ver estas imágenes conocidas con el nombre de "estereogramas".
Tras ver las imágenes, no me cansé de enseñárselas a mi familia, amigos y compañeros de Departamento en la Facultad. Recuerdo que una amiga y compañera en el Departamento dedicaba parte de su tiempo en ir a la cárcel de Villabona a dar clases (gratuitamente) de matemáticas a los presos allí encerrados. Supongo que maravillada por lo que se veía en el libro me lo pidió para llevárselo a sus alumnos, para que también pudiesen disfrutar de él. Me hizo gracia, el que a la vuelta me comentase que uno de ellos le dijo algo así como "No te da miedo engañar así a gente tan peligrosa como nosotros" (evidentemente, el comentario era en plan broma). Y es que desgraciadamente, no todo el mundo es capaz de ver este tipo de estereogramas. Personalmente creo que en muchos casos es por falta de entrenamiento, de credulidad o de las dos cosas.
Pero, ¿qué es un estereograma?
Un estereograma es una ilusión óptica, basada en la capacidad que tienen los ojos de captar imágenes desde distintos puntos de vista. Esas perspectivas diferentes son captadas de tal forma por el cerebro, que pareciera ser una imagen tridimensional. Pueden ser impresas en papel o vistas en el monitor del ordenador (a diferencia de los hologramas) y no requieren "lentes 3D" ni ningún otro equipamiento adicional.
El principio del método reside en la Visión Estereoscópica. Si miramos al plano de la imagen directamente, sólo veremos una textura plana. La imagen virtual en 3D se forma cuando los ojos se enfocan delante (visión cruzada, bizqueando) o detrás (visión paralela) del plano de la imagen.
Como nuestros ojos no están acostumbrados a hacer semejante cosa (ellos tienden naturalmente a enfocar sobre la imagen), se requiere un poco de entrenamiento para aprender a verlos. Algunas personas los ven casi instantáneamente, a otras les lleva más tiempo y otras no los pueden ver por defectos visuales. Pero una vez que el sistema visual aprende la técnica, las imágenes se ven sin esfuerzo.
¿Qué técnicas puedo utilizar para verlos?
Existen varias técnicas, pero sólo explicaré, las que considero más importantes.
La primera (válida para visión paralela), se trata de poner el papel o el monitor a una distancia de unos 40-50 cm, y enfocar la vista por detrás de esta distancia a otros 40-50 cm (es un poco como relajar la vista, como si estuviésemos mirando al horizonte). Esto puede ser un poco costoso inicialmente, pero con un poco de paciencia al final se consigue.
En una segunda técnica (válida para visión paralela), se puede tomar una transparencia (o acetato, o vidrio) y apoyarlo sobre el papel o el monitor. Al fijar la vista sobre la imagen, debes intentar ver el reflejo de tu propio rostro (regular la orientación e iluminación de manera que el reflejo no estorbe demasiado la visión del estereograma, pero puedas ver el contorno de la cara).
Para este tercer método (válido para visión paralela) deberemos poner el papel o el monitor junto a los ojos, pegado a la cara (naturalmente, no verás nada pues no serás capaz a enfocar la imagen). Empieza a alejar lentamente la cara hasta unos 40 o 50 cm, manteniendo la vista relajada, y no forzarla a concentrarla sobre el papel. Probar una y otra vez hasta conseguirlo.
En un cuarto método (válido para visión cruzada), deberemos ponernos enfrente a la imagen con un dedo muy cerca del puente de nuestra nariz. Tendremos que mirar hacia nuestro dedo, con lo que estaremos bizqueando. Deberemos ir alejando el dedo poco a poco de nuestra nariz y acercándolo al plano de la imagen, hasta que en dicha imagen, con nuestra vista periférica, comencemos a percibir el objeto en 3D, en ese momento podemos quitar el dedo.
¿Cómo funciona un estereograma?
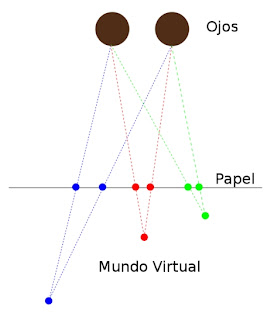
Al pintar dos puntos en el papel o la pantalla separados una cierta distancia en horizontal (2 ó 3 cm) con un mismo color (como por ejemplo el rojo) y si convencemos a nuestros ojos para que uno mire a uno de los puntos y el otro al otro punto (como se ve en la figura adjunta, válida para visión paralela), el cerebro interpretará que los dos puntos rojos que cada ojo ve, corresponden a un único punto rojo que se encontrará a una cierta distancia detrás del papel o la pantalla. Si la distancia entre los dos puntos es mayor (puntos azules), la distancia a la que el cerebro interpretará que está será más alejada, ocurriendo lo contrario si los puntos están a una distancia menor (puntos verdes). De esta forma repitiendo los colores a distancias calculadas, se formará una textura que engañará a nuestro sistema visuo-cerebral y generará la ilusión de un mundo virtual detrás del papel o la pantalla.
 ¿Como podemos hacer un estereograma?
¿Como podemos hacer un estereograma?En primer lugar indicar que el método indicado en este artículo es autoría de Kapil Hari Paranjape (Copyright © 2004, Kapil Hari Paranjape), si bien con algunas pequeñas modificaciones que he considerado adecuadas de cara a facilitar la elaboración del estereograma.
La explicación dada aquí se referirá principalmente a la realización del estereograma en el sistema operativo Linux, concretamente con la distro Ubuntu (no obstante se propondrán alternativas para su realización con el sistema operativo Windows). El software requerido para llevar a cabo este método (en Ubuntu) es:
- Blender 3D (También existe versión para Windows)
- GIMP (También existe versión para Windows)
- StereoGraph (para Windows se puede utilizar el programa Stereogram Explorer, que puede ser descargado desde la página: http://www.aolej.com/).
$ sudo apt-get install blender gimp stereograph
Está claro que si por ejemplo ya tenemos instalado Blender o GIMP, podemos quitar estos programas de la línea de comandos anterior.
Para la ejecución de los programas Blender y GIMP, se pueden buscar en el menú de aplicaciones gráficas, de forma similar a como se hace para Windows (con el botón Inicio/Todos los programas).
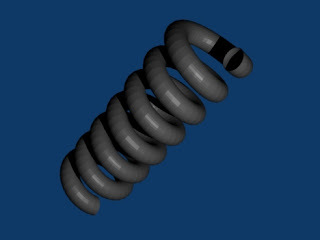
El siguiente paso para la generación del estereograma sería la creación de un modelo que será el que se vea finalmente en el estereograma (yo mostraré las imágenes finales en las que se ha aplicado este método sobre el siguiente ejercicio propuesto en el libro "Blender. Curso de Iniciaición" de Mercé Galán). Aquí no entraremos a explicar como se hace este ejercicio, puesto que el método puede ser aplicado sobre cualquier modelo que creemos en Blender. El modelo sobre el que aplicaremos la creación del estereograma será por tanto el mostrado en la imagen siguiente.
 Después de la modelización con Blender, renderizaremos un mapa de profundidad de dicho modelo. Para ello vamos a utilizar el mismo programa, Blender. El mapa de profundidad se comienza utilizando una textura sobre el modelo.
Después de la modelización con Blender, renderizaremos un mapa de profundidad de dicho modelo. Para ello vamos a utilizar el mismo programa, Blender. El mapa de profundidad se comienza utilizando una textura sobre el modelo.Para ello pulsaremos la tecla F5 para obtener el menú Shading, con la opción Material Buttons. Iremos a la pestaña Links and Pipeline, en su parte superior podemos ver el texto "Link to Object", justo debajo tenemos un botón que nos permite desplegar un menú donde elegiremos la opción ADD NEW, con lo que aparecerá un material denominado Material.001. Ahora nos iremos hacia la derecha a la pestaña Texture. Si no existe ninguna textura en los botones de la izquierda de esta pestaña la añadiremos pulsando sobre la opción ADD NEW del desplegable. En caso de que ya exista, marcarlo con una señal de verificación sobre el botón de la izquierda del botón TEX. A continuación pulsar el botón F6, con lo que iremos a Texture buttons (botón con aspecto de piel de leopardo). Aparecerá un nuevo conjunto de menús. En la pestaña Texture, iremos al menú desplegable Texture Type, donde elegiremos la opción Blend. Aparecerá a la derecha una nueva pestaña denominada Blend.
Volveremos al menú Material Buttons pulsando F5 (o seleccionaremos el botón con la esfera roja). Seleccionaremos la pestaña Map Input. Esta pestaña nos muestra los datos de entrada que son usados para determinar la variación en el material que forma la textura. Seleccionar el botón Glob, que hace que las coordenadas globales sean los datos de entrada para la textura. Además, seleccionaremos el primer botón Z (próximo a la opción Size X). También seleccionaremos los botones en blanco próximos a las opciones Size Y y Size Z. Este paso le adjudica a la coordenada Z de los mapas de textura la coordenada X de un degradado lineal.
Ahora seleccionaremos este degradado lineal como salida. Vamos al menú Map To del extremo derecho. Deseleccionamos Col (para color) y seleccionamos Emit con el objetivo de que la textura emita luz en proporción a su cordenada Z (que es la coordenada que mide la distancia de la cámara y que situaremos posteriormente en el lugar adecuado). También debemos seleccionar el botón No RGB para que el degradado sea en escala de grises de negro a blanco.
Como dijimos antes, la cámara aún no está situada en el lugar adecuado. Pasaremos a vista superior (Top) pulsando sobre el botón 7/Inicio en el teclado numérico. Situaremos el cursor 3-d en el origen (asegurarse que está en el origen en todas las vistas, pulsando sobre las teclas 1/Fin y 3/Avpág del teclado numérico). Volvemos de nuevo a la vista superior (Top) como hicimos antes y añadimos una nueva cámara pulsando sobre la barra espaciadora del teclado y pulsando Add/Camera sobre el menú que aparece. Ir a la vista frontal (botón 1/Fin) y desplazar la cámara 10 pasos en la dirección Z pulsando G, después Z, e introduciendo posteriormente 10 e Intro. Si pulsamos sobre el botón 0/Ins del teclado numérico, veremos que la escena aún se está viendo a través de la cámara que inicialmente existía en el escenario. Para pasar a la visión desde la nueva cámara, debemos pulsar la combinación de teclas Ctrl+0/Ins. Ahora necesitamos ajustar el fondo a un gris oscuro uniforme. Para ello pulsamos F5, lo que nos lleva a los menús Shading, y elegimos el botón de submenú World buttons. Aquí vamos a la pestaña denominada World, donde pulsaremos sobre los números que están junto a las opciones HoR, HoG y HoB, y las ajustamos a 0.1. Pulsando sobre el botón F12 podremos ver el mapa de profundidad que deberemos ajustar un poco más.
Eliminaremos la fuente de iluminación que tenemos desde el principio del modelado.
Primero perfeccionaremos el rendering. Pulsaremos F10 para mostrar el menú Scene/Render buttons. En la pestaña Render deseleccionaremos los botones Shadow y EnvMap. Seleccionaremos un rendering con al menos 75%, con el fin de ver las cosas más claramente. Es muy importante seleccionar el botón OSA (para el sobremuestreo/anti-aliasing) lo que hará a los objetos ser suaves. Finalmente seleccionaremos el formato de salida en la pestaña Format. Elegiremos un formato Targa Raw en lugar del que viene por defecto, Jpeg. También pulsaremos el botón BW puesto que la salida será en escala de grises. Dejaremos la imagen a un tamaño de 640x480 píxeles. Para hacer esto modificaremos los parámetros SizeX a 640 y SizeY a 480.
Estos pasos darán un mapa de profundidad razonable. Sin embargo, en el caso de desear mejorar el resultado un poco más, si el objeto tiene la parte más oscura demasidado oscura, se puede hacer que el material emita un poco más de luz aumentando el valor de Emit en la pestaña Shaders (para llegar hasta aquí pulsar F5 para que salgan las pestañas correspondientes a Shading/Material Buttons) por ejemplo hasta 0.2 o más. Además en la pestaña Map Input podemos modificar ofsX a un valor 0.3 y sizeX a 0.7. La experiencia me ha llevado a ver que debemos experimentar con los ajustes de los parámetros citados en este párrafo para llegar a conseguir un renderizado del mapa de profundidad que nos sirva adecuadamente para hacer el estereograma y que se vea adecuadamente.
Cuando estemos satisfechos con el rendering, iremos al menú File (en la esquina superior izquierda de la ventana de Blender) y pulsaremos sobre el comando Save Image, le damos un nombre y procedemos a guardarlo, con lo que se creará un archivo con extensión .tga. Si necesitamos guardar también el archivo .blend, volvemos al mismo menú File y pulsamos sobre el comando Save, le damos un nombre y guardamos. Con esto se termina la parte correspondiente al programa Blender y pasamos a generar la textura que utilizaremos para crear el estereograma. El mapa de profundidad obtenido aplicando este método a la imagen que mostré antes (con algún cambio en la posición de la cámara) es el que puede verse en la imagen siguiente.

 A continuación pasamos a utilizar el programa Stereograph. Para ello, abrimos un terminal a través del menú Aplicaciones/Accesorios/Terminal. Cambiamos al directorio donde se encuentren las imágenes (supongamos que están en /home/usuario/imagenes/). Para ello escribiremos en el Terminal:
A continuación pasamos a utilizar el programa Stereograph. Para ello, abrimos un terminal a través del menú Aplicaciones/Accesorios/Terminal. Cambiamos al directorio donde se encuentren las imágenes (supongamos que están en /home/usuario/imagenes/). Para ello escribiremos en el Terminal:$ cd /home/usuario/imagenes
Supongamos ahora que al archivo Targa Raw le hubiésemos puesto el nombre modelo.tga y que el nombre del archivo de salida con el estereograma fuese stereo.png. Entonces teclearíamos en el Terminal:
$ stereograph -A -R -a -t texture.png -b modelo.tga -o stereo.png
Una escueta explicación sobre las opciones de esta línea de comandos podría ser la siguiente:
- La opción -t nos indica el archivo que contiene la textura.
- La opción -b nos indica el archivo que contiene el mapa de profundidad.
- La opción -o nos indica el archivo en el que se generará el estereograma.
- La opción -a le permite a Stereograph activar el anti-aliasing (técnica que permite minimizar la distorsión por artefactos, que pueden aparecer como líneas o bandas ondulantes, patrones moiré, etc.).
- La opción -R es experimental y sirve para eliminar artefactos.
- La opción -A añade dos triángulos en la imagen (parte superior) que ayudan a la visualización del estereograma a aquellas personas a las que les cuesta ver este tipo de imágenes (deberemos bizquear, de tal forma que veamos el triángulo izquierdo con el ojo derecho y el triángulo derecho con el ojo izquierdo).
Si se desea ver la imagen al tamaño real, podéis pulsar sobre ella.